W CSS właściwość Vertical-align kontroluje pionowe wyrównanie elementów śródliniowych lub komórek tabeli w obrębie elementu zawierającego. Dotyczy elementów będących częścią wiersza tekstu lub wyświetlanych jako blok wbudowany lub komórka tabeli.
data do ciągu
Właściwość „vertical-align” jest powszechnie używana w przypadku elementów wbudowanych, takich jak obrazy, tekst lub elementy blokowe w wierszu tekstu. Nie dotyczy to bezpośrednio elementów blokowych; możesz jednak użyć technik takich jak flexbox lub pozycjonowanie, aby wyrównać je w pionie.
Składnia:
Oto podstawowa składnia właściwości Vertical-align:
selector { vertical-align: value; } „Wartość” może mieć jedną z następujących opcji:
| Wartość bazowa: | Wyrównuje linię bazową elementu z linią bazową jego elementu nadrzędnego. Jest to wartość domyślna dla większości elementów.
| Pod: | Wyrównuje linię bazową elementu z linią bazową indeksu dolnego czcionki elementu nadrzędnego.
| Super: | Wyrównuje linię bazową elementu z linią bazową indeksu górnego czcionki elementu nadrzędnego.
| Szczyt: | Wyrównaj górę elementu z górą najwyższego elementu na linii w ramce linii.
| Tekst na górze: | Wyrównuje górę elementu z górną krawędzią czcionki elementu nadrzędnego.
| Środek: | Wyśrodkowuje element w pionie względem elementu nadrzędnego.
| Spód: | Wyrównaj dół elementu z dołem najniższego elementu na linii wewnątrz ramki liniowej.
| Tekst na dole: | Wyrównaj dół elementu z dołem czcionki elementu nadrzędnego.
| Odsetek: | Element jest wyrównywany w pionie zgodnie z określonym procentem wysokości linii. Na przykład, wyrównanie pionowe: 50% wyśrodkuje element w pionie w elemencie nadrzędnym.
UWAGA: Pamiętaj, że „wyrównanie w pionie” ma swoje specyficzne zachowanie w zależności od typu elementu i kontekstu, w którym jest użyte, więc jego skutki mogą nie zawsze być proste. Jest to szczególnie przydatne do wyrównywania elementów śródliniowych z tekstem lub innymi elementami śródliniowymi.
Przykłady
Oto więcej szczegółów i przykładów związanych z właściwością „vertical-align” w CSS:
1. Wyrównanie linii bazowej:
Linia bazowa Inny tekst
2. Indeks dolny i górny:
| Wyrównanie w pionie: | Wartość Sub wyrównuje linię bazową elementu z linią bazową indeksu dolnego czcionki elementu nadrzędnego, dzięki czemu pojawia się jako indeks dolny. Z drugiej strony,
| wyrównanie w pionie: | Super wyrównuje linię bazową elementu z linią bazową indeksu górnego czcionki elementu nadrzędnego.
H2O to woda. X2+ i2= r2
hashset Java
3. Wyrównanie od góry do dołu:
| Wyrównanie w pionie: | Wartość Top wyrównuje górę elementu z górą najwyższego elementu na linii wewnątrz ramki liniowej. Podobnie,
| wyrównanie w pionie: | Dół wyrównuje dół elementu do dołu najniższego elementu na linii wewnątrz ramki linii.
Wyrównane do góry Wyrównane do dołu
4. Wyrównanie środkowe:
| Wyrównanie w pionie: | Wartość środkowa centruje element w pionie względem elementu nadrzędnego. Jest to często używane do wyśrodkowania ikon lub obrazów w tekście.
Ta ikona jest wyśrodkowana w pionie 
5. Wyrównanie tekstu do góry i do dołu:
| Wyrównanie w pionie: | Wartość tekstowa wyrównuje górę elementu z górną krawędzią czcionki elementu nadrzędnego
| wyrównanie w pionie: | Text-bottom wyrównuje dół elementu do dołu czcionki elementu nadrzędnego.
Tekst wyrównany do góry Tekst wyrównany do dołu
6. Wyrównanie procentowe:
Użycie wartości procentowej przy wyrównaniu w pionie umożliwia wyrównanie elementu w pionie przy określonej procentowej wysokości linii. Na przykład, wyrównanie w pionie: 50% wyśrodkuje element na połowie wysokości linii.
Wyśrodkowany w pionie
7. Pionowe centrowanie elementów blokowych:
co to jest monitor
Aby wyśrodkować w pionie element blokowy wewnątrz jego elementu nadrzędnego, możesz użyć układu elastycznego lub siatki.
Flexbox example: html Vertically Centered css .parent { display: flex; justify-content: center; align-items: center; height: 200px; /* Set the desired container height */ } 8. Centrowanie pionowe przy nieznanej wysokości elementu:
Jeśli nie znasz wysokości elementu, który chcesz wyśrodkować w pionie, możesz użyć kombinacji pozycji i transformacji:
html Vertically Centered (Unknown Height) CSS .parent { position: relative; height: 200px; /* Set the desired container height */ } .child { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } 9. Centrowanie pionowe w przypadku tekstu wielowierszowego:
Aby wyśrodkować w pionie tekst wielowierszowy w kontenerze, możesz użyć kombinacji flexbox i pseudoelementu:
html Multi-line <br>Vertically Centered Text CSS .parent { display: flex; align-items: center; height: 200px; /* Set the desired container height */ } .child { flex: 1; text-align: center; } .child::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; } 10. Pionowe centrowanie obrazów w pojemniku o różnych proporcjach:
Jeśli masz obrazy o różnych proporcjach, które chcesz wyśrodkować w kontenerze, możesz użyć kombinacji flexbox i dopasowania obiektowego:
HTML:
<img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 1"> <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 2">
CSS:
.parent { display: flex; align-items: center; justify-content: center; height: 200px; /* Set the desired container height */ } img { object-fit: contain; max-height: 100%; } 11. Łączenie wyrównania w pionie z wysokością linii:
Możesz połączyć właściwość Vertical-align z właściwością line-height, aby uzyskać bardziej precyzyjne wyrównanie w pionie, szczególnie w przypadku większych rozmiarów czcionek.
programowanie w tablicach C
.element { font-size: 24px; line-height: 1.5; vertical-align: middle; } 12. Korzystanie z właściwości wyświetlania dla wyrównania:
Chociaż wyrównanie w pionie działa głównie w przypadku elementów na poziomie śródliniowym, można zmienić właściwość wyświetlania, aby uzyskać wyrównanie w pionie dla elementów na poziomie bloków w określonych kontekstach.
.container { display: table-cell; vertical-align: middle; } 13. Wyrównanie pionowe w tabelach:
Właściwość Vertical-align jest często używana w komórkach tabeli (
), aby kontrolować wyrównanie treści w komórkach. | td { vertical-align: middle; } 14. Wyrównanie elementów bloku liniowego:
Wyrównania w pionie można używać do wyrównywania elementów bloków śródliniowych w wierszu tekstu, na przykład ikon obok tekstu.
<span>⭐</span> Star Rating .icon { vertical-align: middle; font-size: 24px; } To tylko kilka przykładów obsługi wyrównania pionowego w różnych scenariuszach. W zależności od konkretnego układu i wymagań może być konieczne dostosowanie lub połączenie tych technik, aby osiągnąć pożądane rezultaty. CSS zapewnia różne narzędzia do skutecznej obsługi wyrównania w pionie w różnych kontekstach.
Pamiętaj, że chociaż właściwość Vertical-align ma zastosowania, istnieją bardziej kompleksowe rozwiązania dla wszystkich scenariuszy wyrównywania, zwłaszcza elementów na poziomie bloków. W przypadku bardziej złożonych układów i wymagań dotyczących wyrównania zaleca się zapoznanie z nowoczesnymi technikami układu CSS, takimi jak Flexbox, siatka CSS, a nawet wartości pozycji CSS (takie jak bezwzględne i względne), aby osiągnąć pożądane wyniki w bardziej efektywny i przewidywalny sposób.
Pamiętaj, że „wyrównanie w pionie” wpływa tylko na elementy wbudowane lub komórki tabeli. Użyj technik takich jak flexbox, układ siatki lub pozycjonowanie, aby wyrównać elementy na poziomie bloku w pionie.
Jeszcze kilka przykładów
table, th, td{ border: 2px solid red; border-collapse: collapse; font-size: 20px; } #super{ vertical-align: super; } #sub{ vertical-align: sub; } <table class="table"> <td>baseline</td> <td>middle</td> <td>bottom</td> <td>top</td> <td>Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. </td> </table> <h2> Use of super and sub values </h2> <h3>Using super value: x<span id="super">2</span>+ y<span id="super">2</span> = r<span id="super">2</span></h3> <h3> Chemical formula of Water by using sub value: H<span id="sub">2</span>O</h3> Przetestuj teraz Wyjście
Ciąg w formacie Java

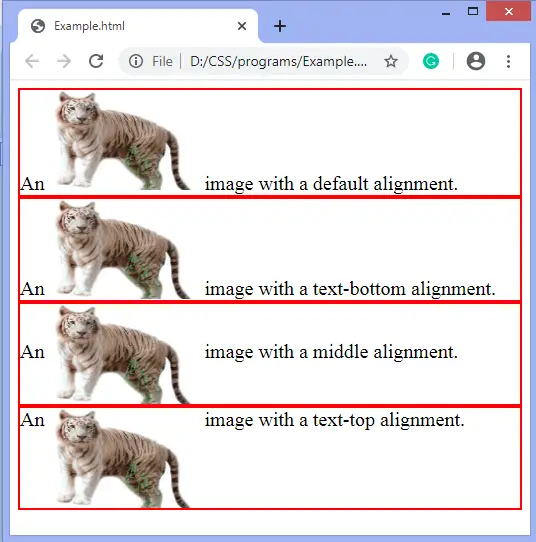
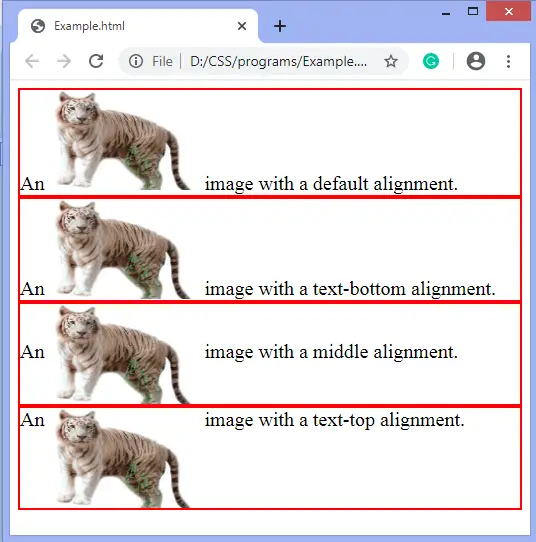
Teraz mamy inny przykład, w którym wyrównujemy tekst z obrazem.
Przykład
div{ font-size: 20px; border: 2px solid red; } img{ width:150px; height: 100px; } img.top { vertical-align: text-top; } img.bottom { vertical-align: text-bottom; } img.middle { vertical-align: middle; } An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp"> image with a default alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-bottom alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a middle alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-top alignment. Przetestuj teraz Wyjście

Zalety wyrównywania pionowego w CSS
| Łatwy w użyciu dla elementów wbudowanych: | Właściwość Vertical-align umożliwia proste wyrównywanie elementów, takich jak obrazy, ikony lub tekst, w obrębie wiersza tekstu lub innych elementów.
| Szeroka obsługa przeglądarek: | Właściwość Vertical-align dobrze obsługuje przeglądarki i jest szeroko obsługiwana w różnych przeglądarkach.
| Wiele opcji wyrównania: | Zapewnia różne opcje wyrównywania, takie jak linia bazowa, środek, góra, dół, tekst u góry, tekst u dołu, indeks dolny i indeks górny, zapewniając programistom elastyczność w wyrównywaniu elementów w oparciu o ich wymagania.
| Responsywne wyrównanie: | Można go używać w projektowaniu responsywnym, aby dostosować wyrównanie w pionie w zależności od rozmiaru kontenera lub dostępnej przestrzeni.
| Prostota dla elementów śródliniowych: | W przypadku wyrównywania małych elementów, takich jak ikony lub obrazy w wierszu tekstu, właściwość Vertical-align zapewnia stosunkowo proste rozwiązanie, które nie wymaga skomplikowanych technik układu.
| Strojenie: | Właściwość pozwala na precyzyjne dostosowanie pionowego położenia elementów, co może być przydatne do osiągnięcia określonych celów projektowych.
| Spójność z komórkami tabeli: | W kontekście tabel właściwość Vertical-align kontroluje wyrównanie treści w komórkach tabeli. Może to pomóc w zachowaniu spójności w układach opartych na tabelach.
| Łączenie z tekstem: | Skutecznie wyrównuje elementy z zawartością tekstową, na przykład wyrównując ikony lub etykiety wbudowane z sąsiadującym tekstem.
| Zachowywanie proporcji: | Podczas wyrównywania obrazów lub ikon w wierszu tekstu wyrównanie w pionie może pomóc w zachowaniu proporcji tych elementów, zwłaszcza w połączeniu z odpowiednimi rozmiarami czcionek i wysokościami linii.
| Szybkie poprawki wyrównania: | Jeśli potrzebujesz szybkich rozwiązań problemów z wyrównaniem w pionie, szczególnie w scenariuszach z mieszaną zawartością, wyrównanie w pionie może zapewnić szybkie rozwiązanie bez konieczności obszernej zmiany układu.
| Stylizacja wiadomości e-mail CSS: | W wiadomościach e-mail w formacie HTML, gdzie wymagana jest lepsza obsługa złożonych układów, użycie wyrównania w pionie może być pomocne w przypadku podstawowego wyrównania elementów w pionie bez polegania na zewnętrznych arkuszach stylów lub skomplikowanych technikach.
| Kompatybilny z wyświetlaczem: | inline-block: Właściwość Vertical-align jest kompatybilna z elementami inline-block, umożliwiając łatwe pionowe wyrównanie takich elementów w linii.
| Utrzymanie spójności: | W przypadku elementów będących częścią danych tabelarycznych lub wymagających wyrównania z podobnymi elementami w różnych wierszach lub kolumnach wyrównanie w pionie może pomóc w zachowaniu spójności wizualnej.
| Zgodność przeglądarki: | W przeciwieństwie do niektórych nowszych technik CSS, Vertical-align jest częścią CSS od długiego czasu i cieszy się dobrą kompatybilnością w różnych przeglądarkach.
Wady wyrównania pionowego w CSS
| Ograniczone do elementów śródliniowych: | Najbardziej znaczącym ograniczeniem właściwości Vertical-align jest to, że działa ona tylko w przypadku elementów wbudowanych lub komórek tabeli. Nie dotyczy to bezpośrednio elementów blokowych. Może to sprawić, że wyrównanie w pionie będzie trudniejsze w przypadku większych elementów lub złożonych układów.
| Niespójne zachowanie: | Wyrównanie w pionie może być trudne i niespójne, szczególnie w przypadku różnych rozmiarów czcionek, wysokości linii i elementów zagnieżdżonych. Ta sama wartość wyrównania w pionie może dawać różne wyniki w zależności od kontekstu.
| Dziwactwa przeglądarki: | Niektóre starsze przeglądarki mogą mieć niespójne interpretacje lub dziwactwa dotyczące właściwości Vertical-align, co może prowadzić do nieoczekiwanych wyników. Jednak problem ten uległ poprawie wraz z rozwojem nowoczesnych przeglądarek.
| Ograniczona kontrola nad odstępami: | Właściwość Vertical-align zajmuje się przede wszystkim wyrównywaniem elementów w pionie, ale zapewnia jedynie niewielką kontrolę nad odstępami między elementami. Dostosowanie odstępów często wymaga dodatkowych modyfikacji CSS lub HTML.
| Flexbox i Grid jako alternatywy: | W przypadku bardziej złożonych wymagań dotyczących układu i pionowego wyrównania elementów na poziomie bloków programiści często polegają na Flexbox lub CSS Grid, które zapewniają bardziej niezawodne i przewidywalne rozwiązania.
| Nie nadaje się do pełnego centrowania: | Chociaż wyrównanie w pionie jest przydatne do wyrównywania w pionie elementów śródliniowych, nadaje się do pełnego centrowania (w poziomie i pionie) elementów na poziomie bloków za pomocą dodatkowych technik CSS.
| Wprowadzająca w błąd nazwa: | Nazwa „vertical-align” może wprowadzać w błąd, ponieważ nie wyrównuje elementu w pionie w sposób, jakiego często oczekują programiści. Zamiast tego kontroluje wyrównanie zawartości elementu w jego polu liniowym.
| Złożoność z różnymi czcionkami: | Zachowanie wyrównania w pionie może być nieprzewidywalne w przypadku elementów o różnych rozmiarach czcionek i wysokości linii. Może to sprawić, że spójne ustawienie w pionie będzie wyzwaniem.
| Ograniczone dla złożonych układów: | Nie nadaje się do złożonych układów lub scenariuszy, w których należy wyrównać w pionie większe elementy na poziomie bloków w kontenerze nadrzędnym.
| Kompatybilność z różnymi przeglądarkami: | Chociaż nowoczesne przeglądarki poprawiły obsługę wyrównania w pionie, starsze przeglądarki mogą nadal wykazywać niespójności lub nieoczekiwane zachowanie.
| Techniki alternatywne: | Nowoczesne techniki układu CSS, takie jak Flexbox i CSS Grid, oferują skuteczniejsze i bardziej przewidywalne sposoby obsługi złożonych wymagań dotyczących układu, w tym pionowego wyrównania zarówno elementów śródliniowych, jak i blokowych.
| Zagadnienia dotyczące dostępności: | Korzystanie z wyrównania pionowego układu może nie być najbardziej przystępnym podejściem, ponieważ może zakłócać działanie czytników ekranu i innych technologii wspomagających. Semantyczny HTML i odpowiednie techniki CSS są często lepszym wyborem pod względem dostępności.
| Wyzwania związane z debugowaniem: | Debugowanie nieoczekiwanego zachowania lub problemów z wyrównaniem związanych z wyrównaniem w pionie może czasami być trudne, szczególnie w przypadku zagnieżdżonych elementów i różnych rozmiarów czcionek.
| Ewolucja układu sieci Web: | W miarę ewolucji krajobrazu tworzenia stron internetowych nowe techniki układu, takie jak CSS Grid Layout i Flexbox, zapewniają bardziej nowoczesne i kompleksowe rozwiązania problemów związanych z układem, co potencjalnie powoduje, że wyrównanie w pionie staje się mniej istotne w wielu scenariuszach.
Ogólnie rzecz biorąc, chociaż właściwość Vertical-align jest przydatna do wyrównywania elementów śródliniowych lub komórek tabeli w wierszu tekstu, programiści często potrzebują innych technik CSS w celu spełnienia bardziej zaawansowanych wymagań dotyczących układu i pozycjonowania, szczególnie w przypadku elementów na poziomie bloków lub złożonych układów. CSS Flexbox i CSS Grid to potężne alternatywy dla szerszej kontroli wyrównania i pozycjonowania.
Wniosek
Właściwość Vertical-align jest przydatna do wyrównywania elementów śródliniowych w komórkach tekstu lub tabeli. Ma jednak ograniczenia i efektywne wykorzystanie go w przypadku złożonych układów lub elementów blokowych może być trudne. Programiści powinni rozważyć nowoczesne techniki układu CSS, które zapewniają większą kontrolę i elastyczność w zakresie wyrównania i pozycjonowania.